はじめに
Nuxt.js + TailwindCSSで作成したアプリにEditor.jsを組み込もうとしたところ、headerプラグインがうまく動かなかった。 原因と解決策を検討する。
環境情報
- nuxt: "^2.15.8"
- @nuxtjs/tailwindcss: "^4.2.1"
- tailwindcss: "2.2.19"
- "@editorjs/editorjs": "^2.25.0"
- "@editorjs/header": "^2.6.2"
先に結果
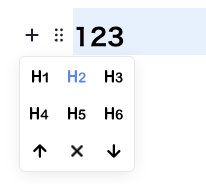
- 修正前

- 修正後

原因
- Editor.jsのheaderプラグインは
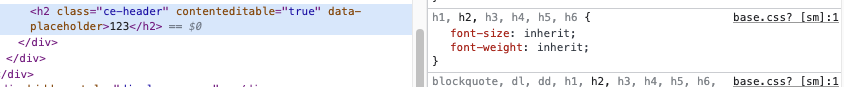
h1~h6の要素を直接利用している。 - TailwindCSSのbase styleではheading要素を
inheritにしているため、こちらのスタイルが反映されてしまった。
解決策
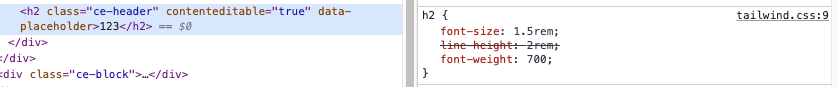
公式ドキュメントにある通り、base styleに自分で定義して上書きする。
/* tailwindcss.css */ @import 'tailwindcss/base'; @import 'tailwindcss/components'; @import 'tailwindcss/utilities'; /* ここから */ @layer base { h1 { @apply text-3xl font-bold; } h2 { @apply text-2xl font-bold; } h3 { @apply text-xl font-bold; } h4 { @apply text-lg font-bold; } /* h5, h6 は未設定 */ } /* ここまで */
修正前のスタイル

修正後のスタイル

まとめ
3rd-party製のUIを使う場合はスタイルの干渉が面倒。 TailwindCSSはいくつか回避策がある。(今回はbase styleの上書き)
参考
所感
- tailwindcss.config.jsで
preflight: falseにしたけど全然効かなかった。- こちらは今回調査せず。