はじめに
先に結論
環境情報
- OS: macOS Monterey 12.6
- フレームワーク: Nuxt 2.15.8
- fontaswesome関連ライブラリ
- 動作確認したブラウザ
- Google Chrome 107.0.5304.110(Official Build)(x86_64)
問題のコード
ソースはVueで記述。
<fa :icon="['fas', 'circle-notch']" spin class="fa-spin" />
Spinner系アイコンにfa-spinクラスをつけると、アイコンが回転する。
Style Cheatsheet | Font Awesome Docs


調査
公式のヘルプを探す
公式のヘルプに回答があったので、あっさり解決。 ただし、MDNの記事に飛ばされる。
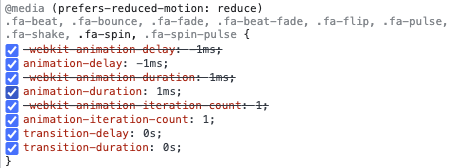
fontawesomeのアニメーションを担当するクラスfa-spinは@media(prefers-reduced-motion: reduce)が設定されていた。

これは、OSの設定が反映されているので、macOSの場合は、以下の通りでアニメーションが有効化された。
アクセシビリティ>ディスプレイ>視覚効果を減らす: チェックを外す